
Svært ofte moderne vakre nettsiderinneholder mange attraktive grafiske elementer. Blant dem den enkleste benytter en slik geometrisk form som en trekant, som brukes til å utforme et flertall av elementer. For eksempel, de brukes som en peker til et objekt på siden til den besøkende vendte sin oppmerksomhet mot ham. Selvfølgelig er trekantens hovedfunksjon dekorativ, da blokkene som inneholder dem, blir mer moderne og attraktive.
Ikke alle vet hvordan du oppretter en slik figur gjennom Cascading Style Sheets, og lurer på hvordan å lage en trekant i CSS.

I webdesign finnes triangler overalt. De danner tipsene, menyene, alle slags elementer i brukergrensesnittet. Noen ganger blir de brukt når du oppretter en indikator for oppstartsprosessen. Og hvis det var mulig å gjøre uten dem før, nå er det umulig, og utviklerne er forpliktet til å tilpasse seg slike krav. Tross alt, er trekanten som er opprettet i CSS, den viktigste delen i å bygge en gjensidig sammenheng mellom delene av grensesnittet og forening i en enkelt helhet.
Mange layout artister er forundret når dekommer et layout, i utformingen som ofte er en trekant. Tross alt er det ingen egenskaper som direkte ville skape denne geometriske figuren. Faktisk finnes det flere metoder for å gjøre dette.

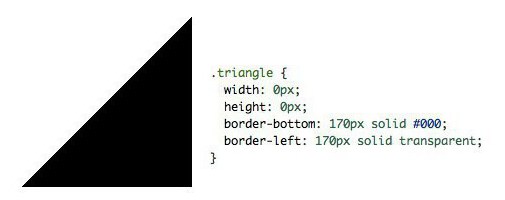
Den første metoden for å lage i CSStrekantgrense. Det er å bruke et rammeverk. Til tross for at grensene som er opprettet ved hjelp av grenseegenskapen, ikke har et direkte forhold til trekanten, brukes det oftest til dette formålet.
Hvis du angir nullhøyde og bredde på objektet, ogVed å sette en tykk kantlinje, kan du se et torg som består av fire like trekant. Trikset er at du bare trenger å forlate den nødvendige grensen, og resten for å gjøre den gjennomsiktig. Og så får vi en trekant tegnet i CSS i riktig retning og farge.
Opprett hjørner ved hjelp av rammeegenskapenpraktisk fordi det ikke er behov for å tegne bilder ved hjelp av et bilderedigeringsprogram. Parametrene til en trekant kan alltid endres i koden. Det sparer også utvikler tid. Kombinere en annen bredde av rammen, det er lett nok til å få en form. For å forstå hvordan dette virker, kan du bare lage et tomt element med null bredde, høyde og en veldig tykk ramme med forskjellige farger på hver side. Så, gjør tre sider av fire gjennomsiktige, få trekant av forskjellige typer:

Ved hjelp av disse teknikkene kan du lage hjørner avpopup-instruksjoner og tips. For å feste en trekant til en blokk via CSS, bruker programmerere oftest pseudoelementer som for eksempel før og før. Hvis du bruker dem sammen, kan du tegne en trekant med et slag i CSS.
Kombinere dem, utviklerne utvikler mange vakre piler ved å bruke posisjonen: relativ egenskap til foreldreelementet. Dette er gjort slik at pseudoelementene ikke beveger seg ut av seter.
Fordelene med å bruke en CSS-ramme for å lage trekant er:
ulemper:

Den neste metoden for å lage trekanter erbruke kodet bilde. Triangelet er forhånds-tegnet i en grafisk redaktør og omgjort til en spesiell kode ved hjelp av spesialiserte tjenester.
Fordelen med denne metoden er at du kanLag en veldig vakker design med skygger, gradienter og rammer, og bare kodes det hele. Og ulempene er at ikke alle har god ledelse til grafiske programmer. I tillegg, hvis bildet er veldig stort, så er koden helt enkelt stor. Dette er ubeleilig for utvikleren.
Et separat element er bruken av nettlesere Internert Explorer gamle versjoner. I dem vil denne metoden bare ikke fungere.
En måte er å skape et invertert firkant med CSS-verktøy. Det kreves to blokker her. Men noen bruker pseudo-elementer.
Først opprettes en firkant. Det vil være innholdet i elementet som blir vendt. Så blir det 45 grader for å gjøre det som en diamant. Deretter utføres en oppover skift, og den ytre blokken er skjult ved hjelp av overløpet: skjult eiendom. Denne løsningen er heller ikke kryssbrowser, og noen ganger vil bildet ikke bli vist som ønsket.

Så det er mange måter å lagetrekant. Bare hvordan ikke å gå seg vill i alle disse egenskapene til CSS? Henvisning i dette tilfellet vil alltid hjelpe deg. Den beskriver alle egenskapene til cascading stilark.
For de som ikke vil gå innprogrammering og visning av CSS-referansen, er det elektroniske redaktører som genererer trekanter av ønskede størrelser og farger. I visuell editor velger brukeren og justerer alle parametrene i formen. En trekant-konvertert trekantgenerator er plassert i et eget vindu i fly. Da er den genererte koden ganske enkelt satt inn i stilarket og skreddersydd for sidedesign.
</ p>